You know how sometimes you want to send a message that’s not just plain boring text but actually looks cool and interactive? That’s where a card carousel template comes in. It lets you add multiple swipeable cards, each with images, text, and buttons. It is basically like those fancy ads you see on Instagram. Whether you’re running a business, handling customer support, or just trying to send engaging updates, a carousel message makes everything look super professional.
In this guide, we will take you through each step, from creating the template to getting it approved by Meta, so you can start sending awesome, eye-catching messages in no time.
Creating a New Carousel Template
Step 1: Creating a New Carousel Template
To begin:
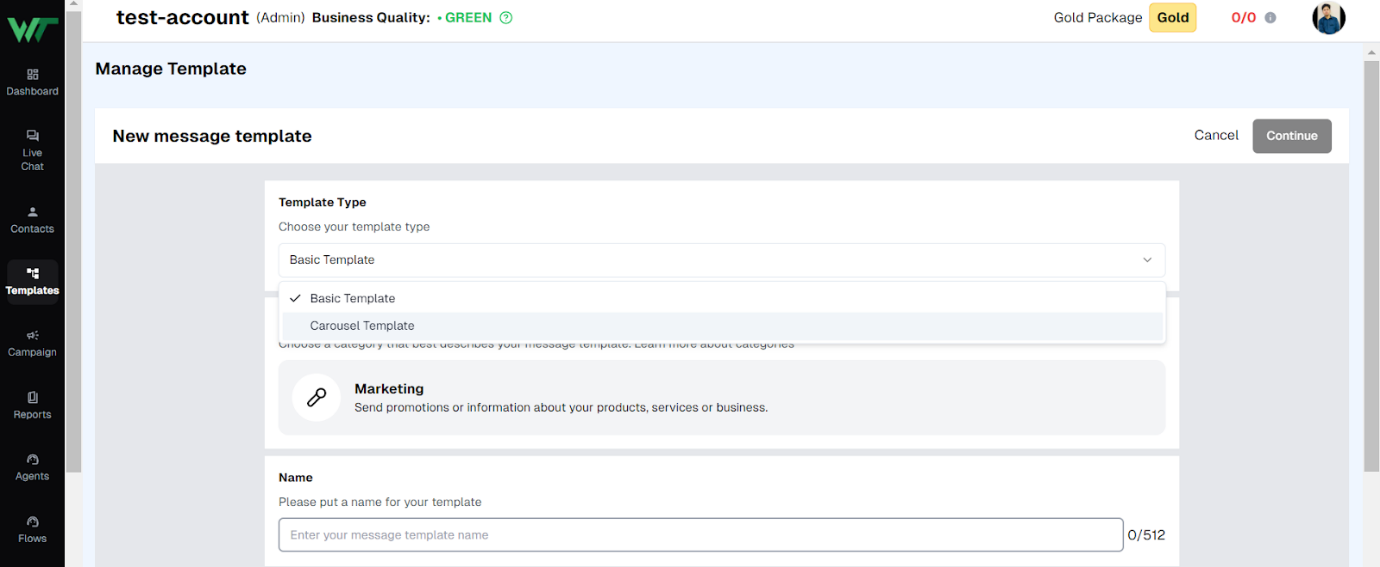
- Go to the template creation section in your platform.
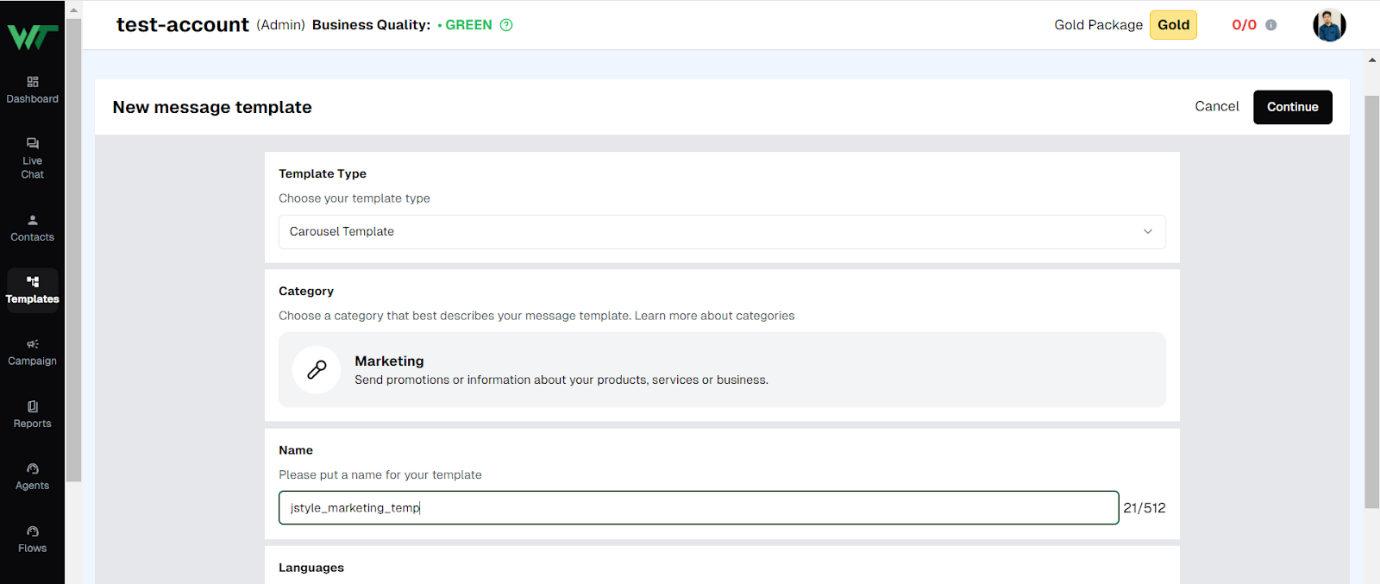
- In the category selection dropdown, choose “carousel-template”.


This ensures that your template is formatted correctly for carousel-based messaging.
Step 2: Rules for Creating a Carousel Template
Before you start designing, follow these essential rules:
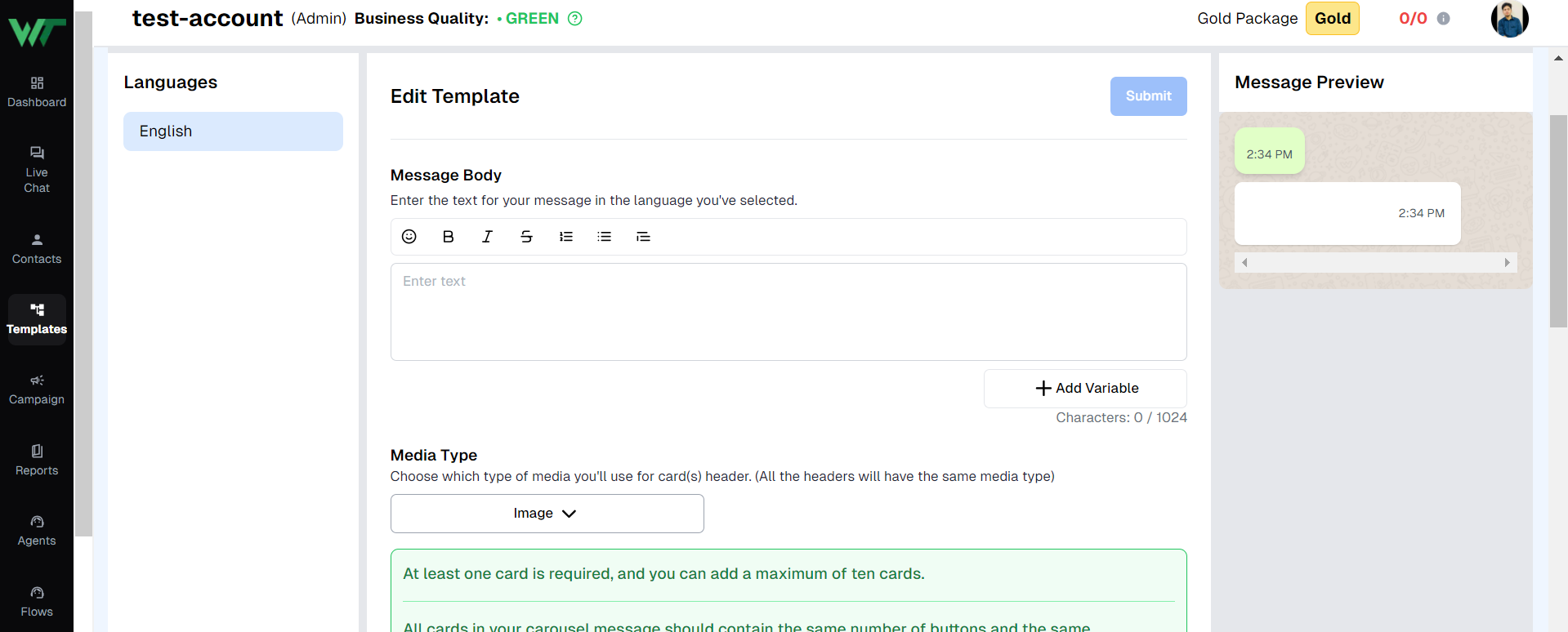
- At Least One Card Required – A carousel must contain at least one card and can have up to ten.
- Uniform Button Structure – All cards in the carousel must have the same number and type of buttons (e.g., Call to Action, Quick Reply).
These rules ensure a consistent user experience.
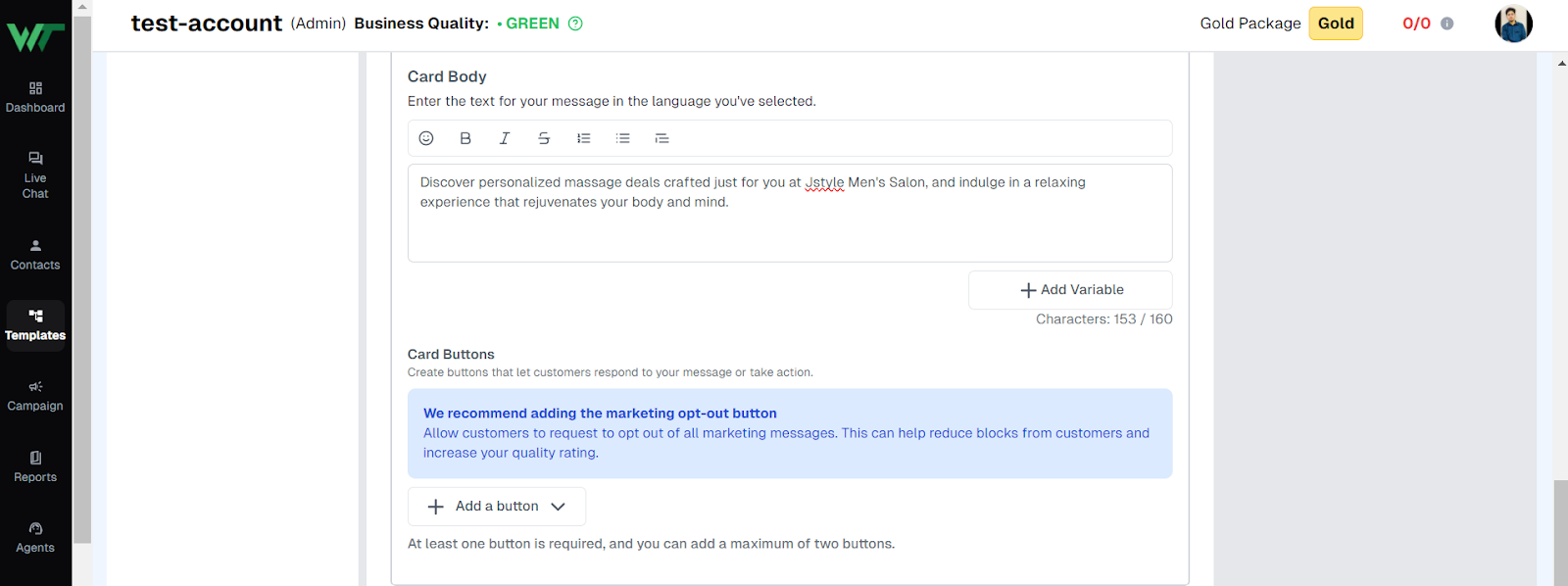
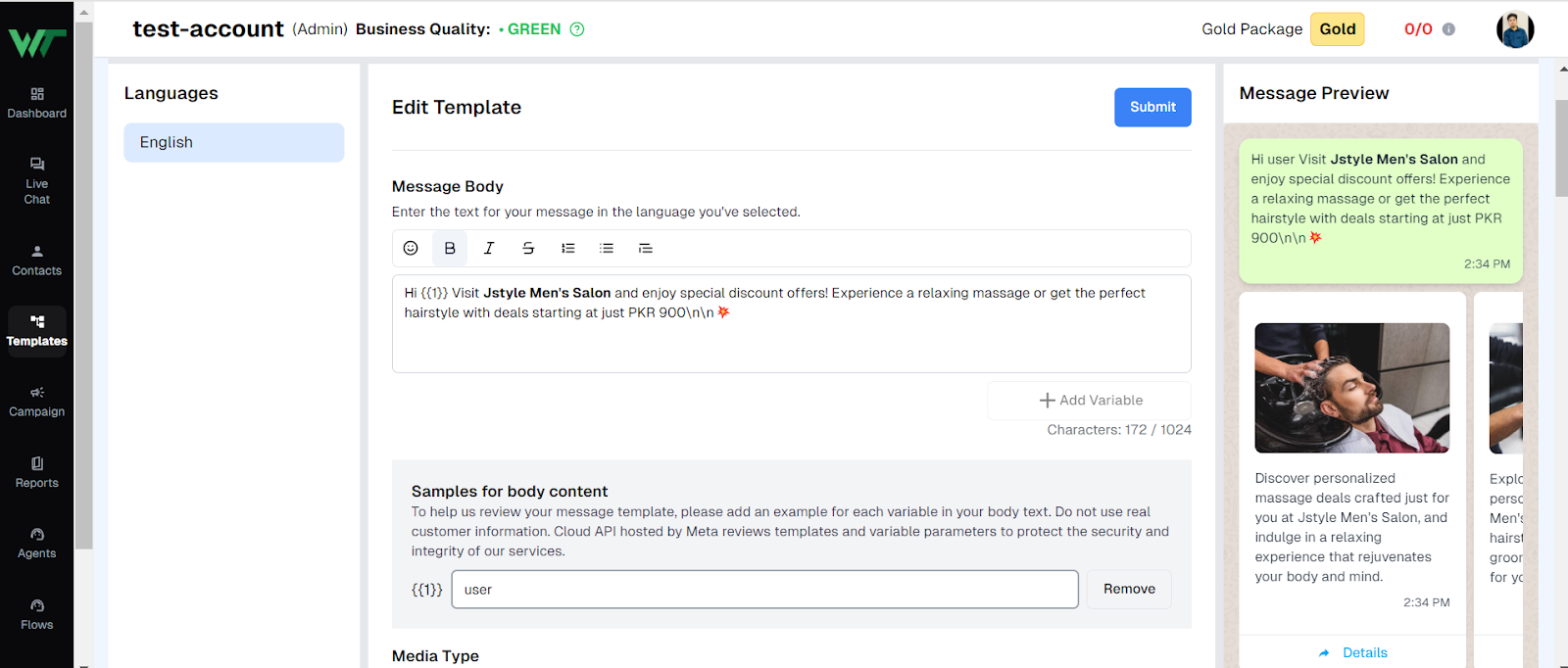
Step 3: Writing the Message Body Text
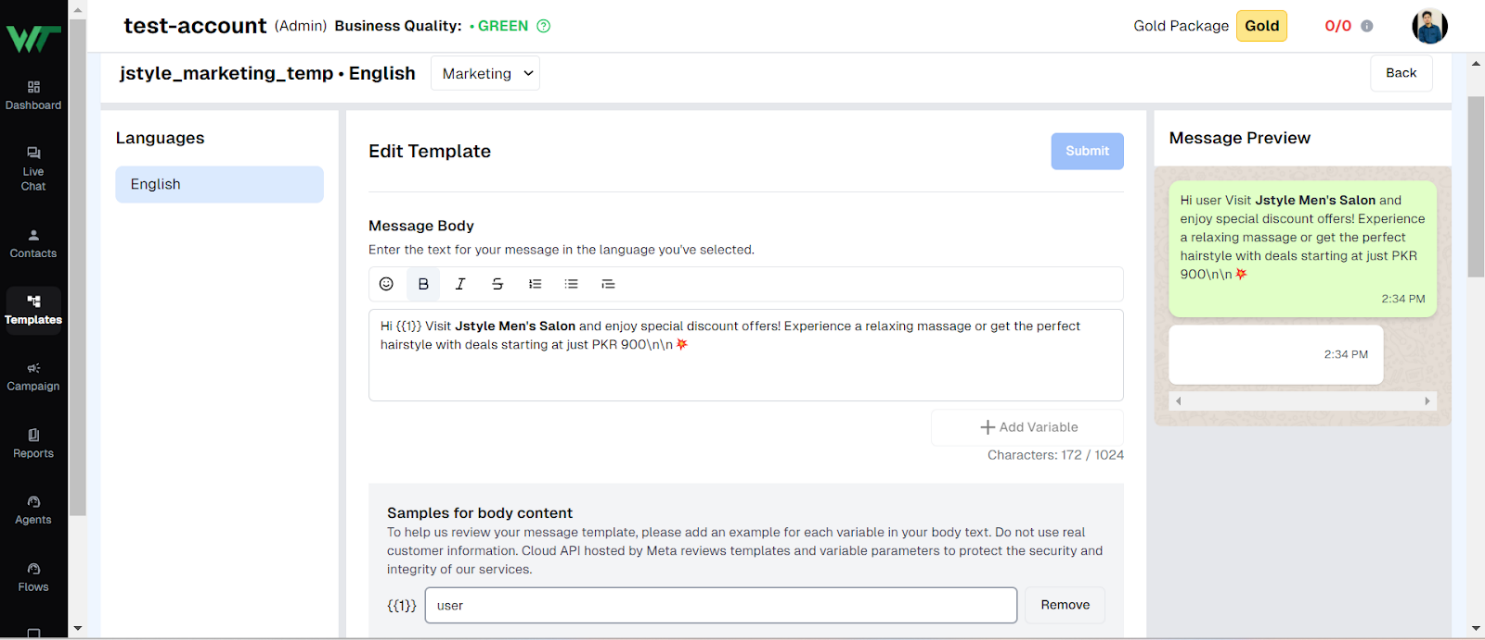
The message body text appears above the carousel cards and provides an introduction or context.
Enhance Readability with Rich Text Formatting
With the rich text editor, you can:
- Bold important points
- Italicize key phrases
- Use bullet points for clarity
Personalizing with Variables
To make the message more engaging, you can add dynamic placeholders:
- {{name}} – Inserts the recipient’s name.
- {{phone_number}} – Inserts the recipient’s phone number.
If the selected variable isn’t available, the default value will be used instead.


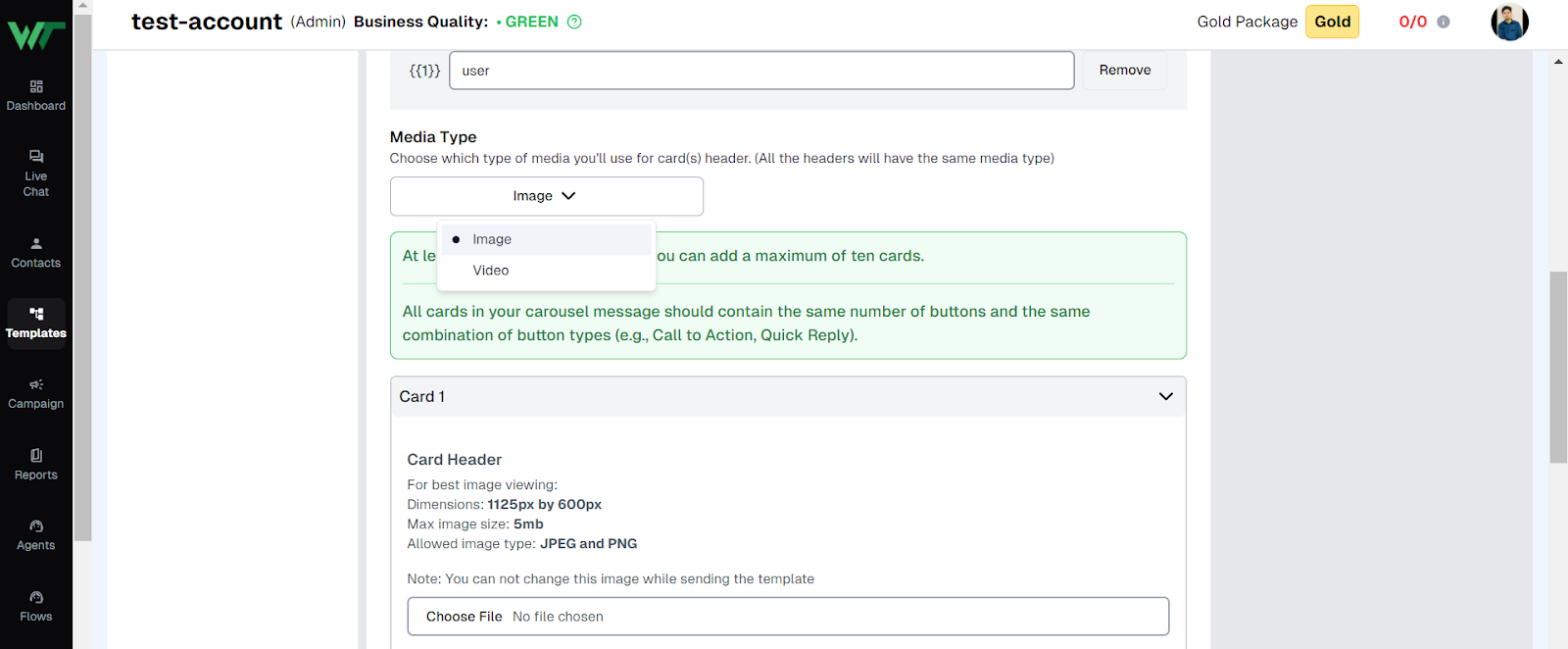
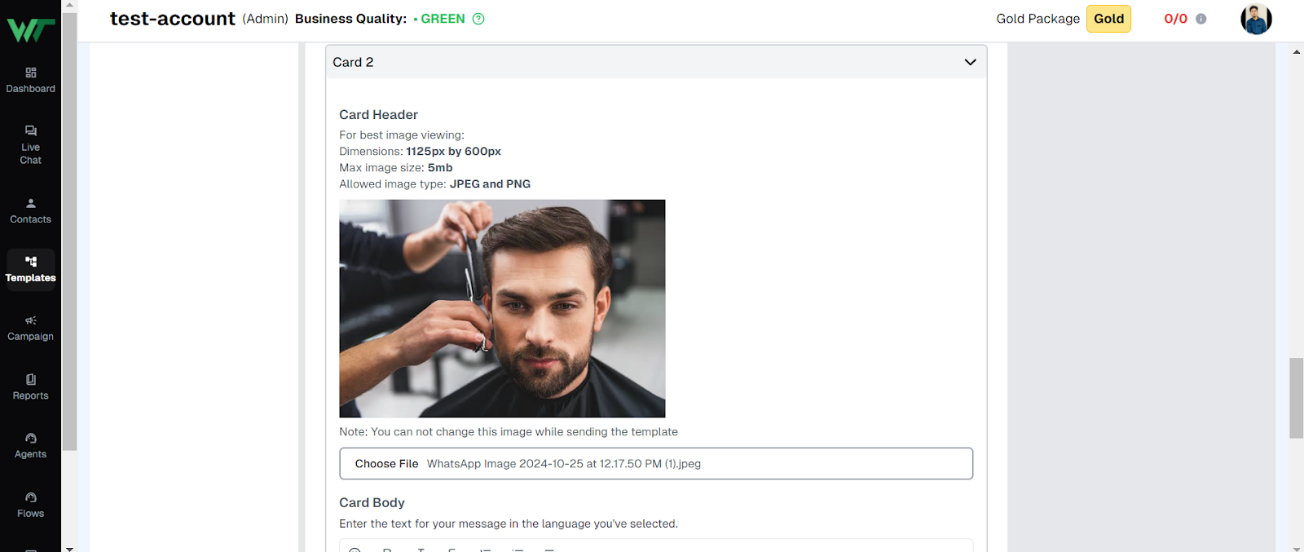
Step 4: Selecting the Header Media Type
Each card in your carousel must have a header, which can be either:
- An image
- A video
Important Notes:
- All cards must share the same media type (either all images or all videos).
- Ensure the media aligns with your branding and message intent.

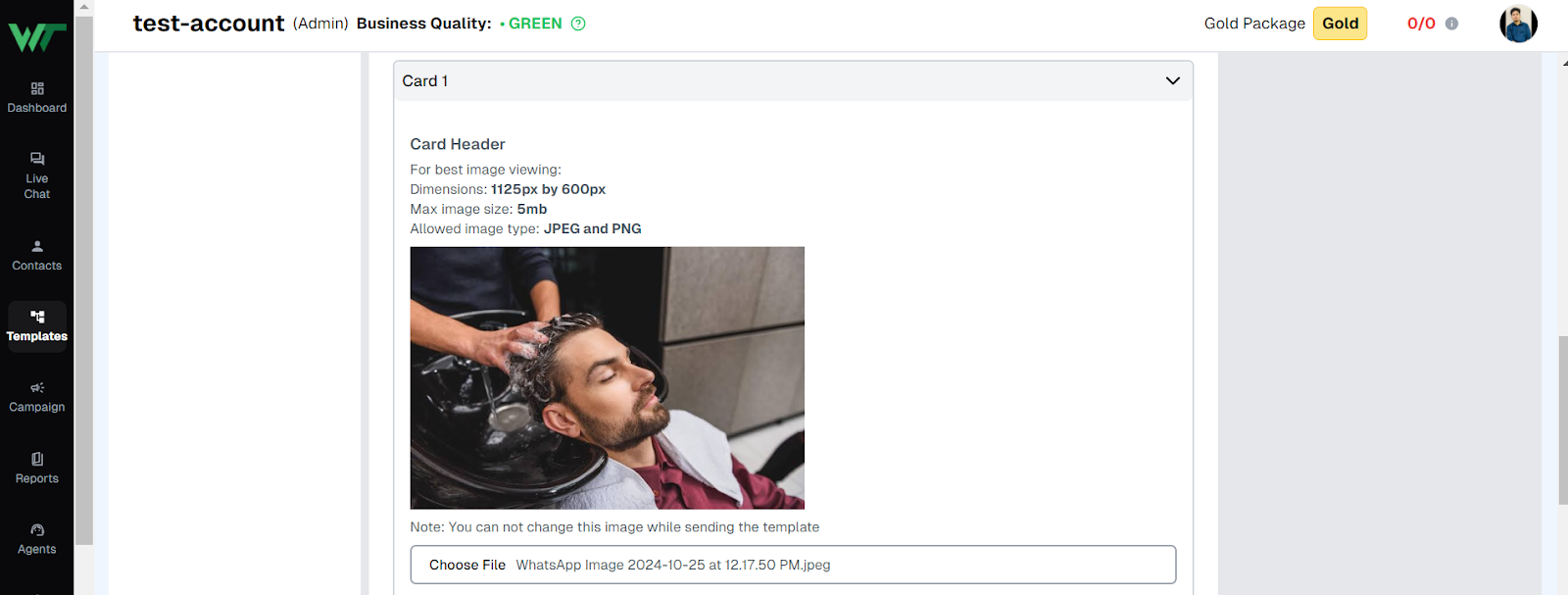
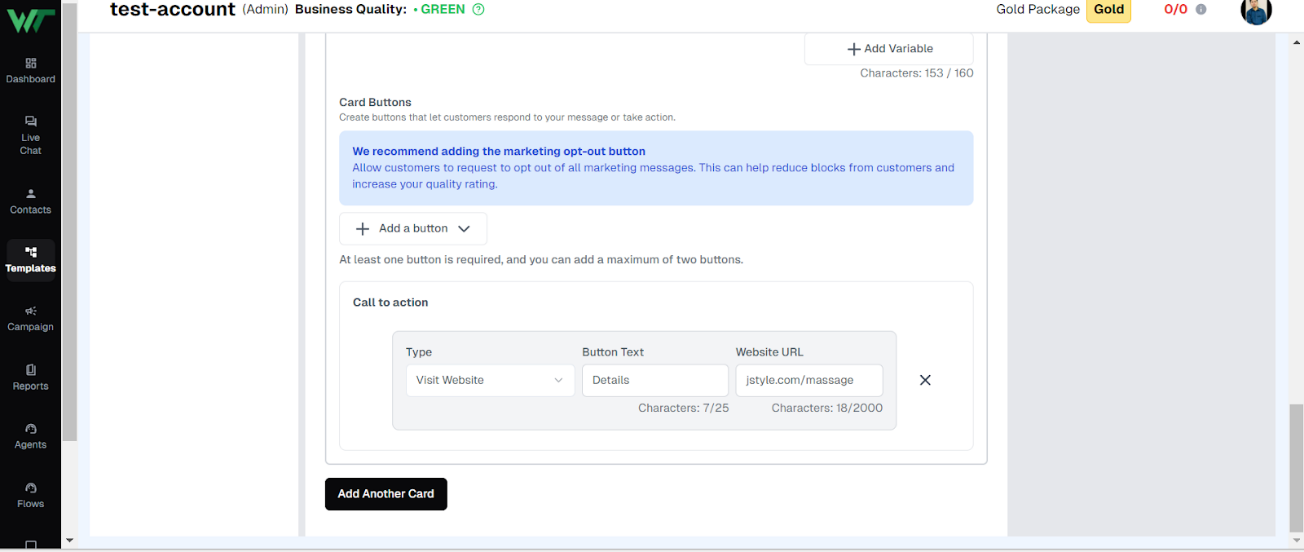
Step 5: Adding Cards to Your Carousel
Each card includes:
- A header (image/video)

- A text body (which can contain variables)
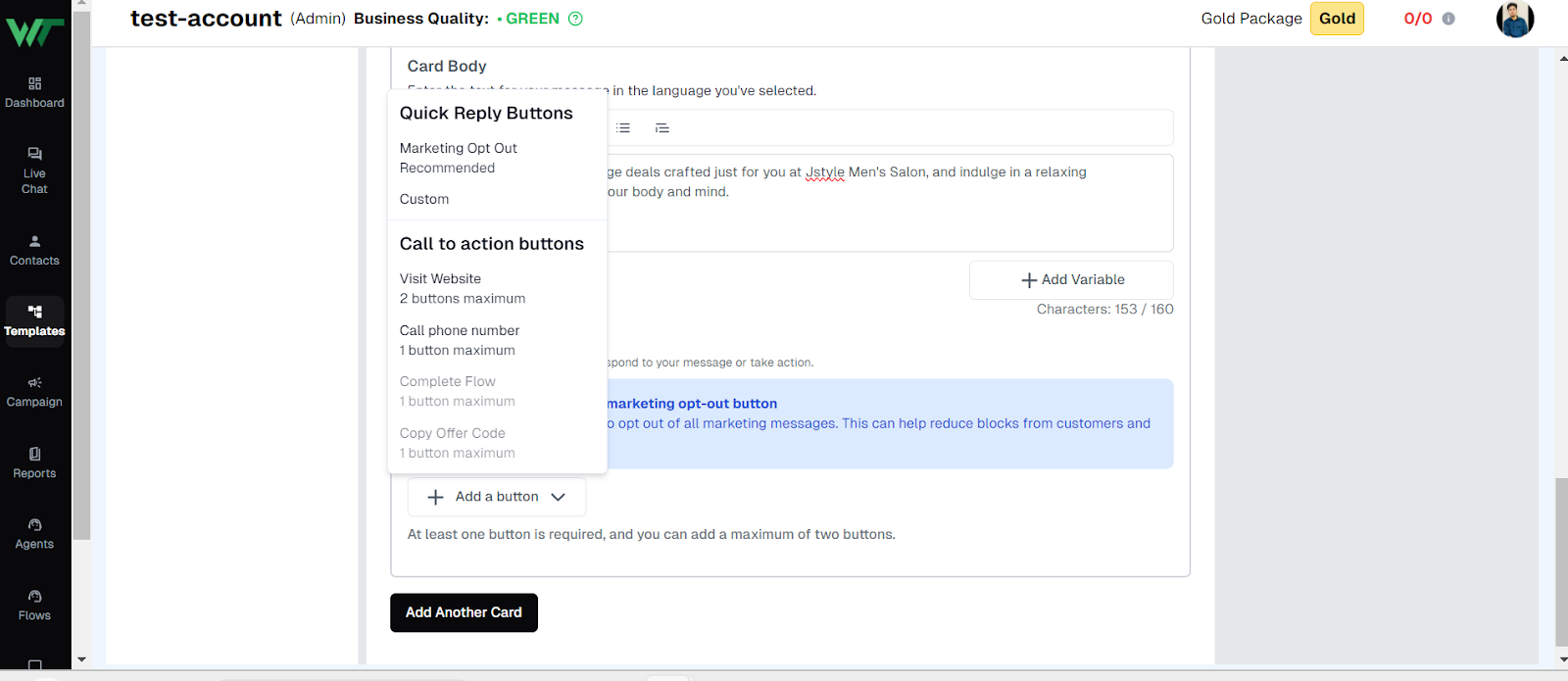
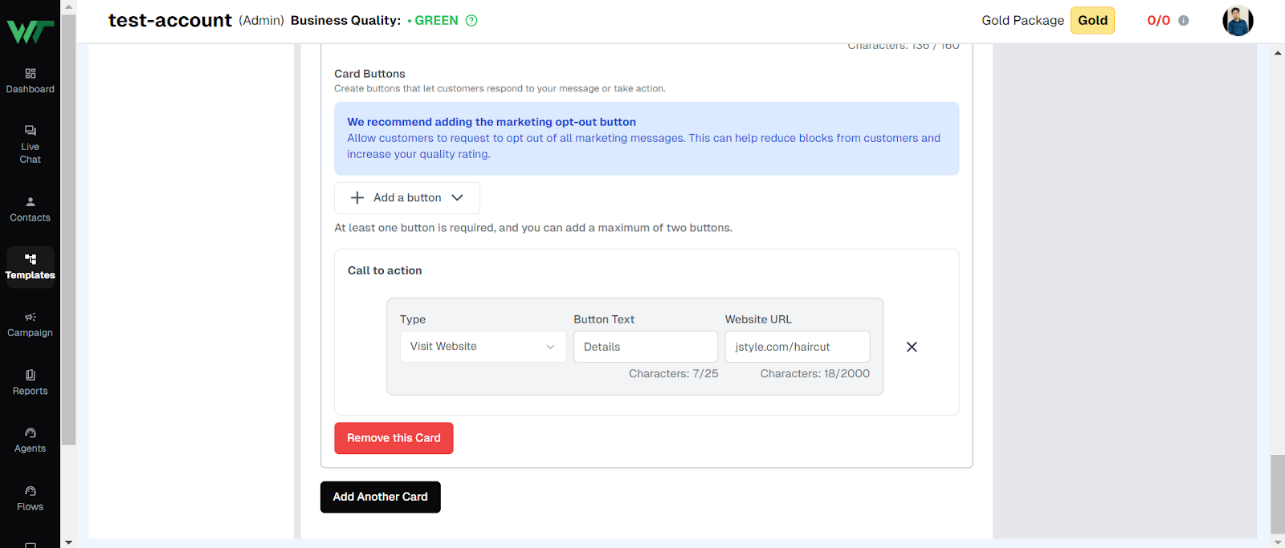
- At least one button (maximum of two buttons per card)


Adding a New Card
To add a card, click the “Add Another Card” button.


Removing a Card
If a card is no longer needed, click “Remove This Card”.
Tip: Keep all cards consistent in format for a seamless user experience.
For advanced customization, check out our WhatsApp API Integration Guide.

Step 6: Submitting the Template for Approval
Once your template is complete:
- Click the “Submit” button at the top.
- The template is sent to Meta for approval.
- It will initially appear as “Pending” while being reviewed.
If approved, you can begin sending it to users. If rejected, review Meta’s feedback and make necessary adjustments before resubmitting.
For more on template approval, visit How to Get WhatsApp Templates Approved Quickly.

Step 7: Sending the Approved Template
After your template is approved, follow these steps to send it:
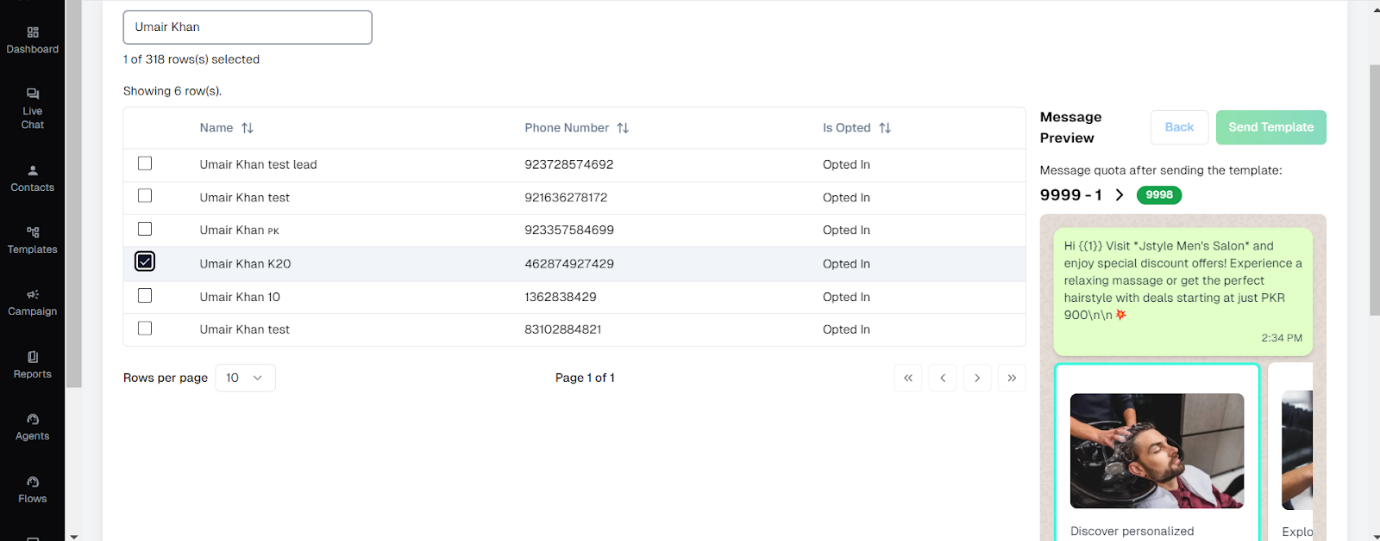
1. Select Leads to Receive the Template
Choose the target audience from your leads list.

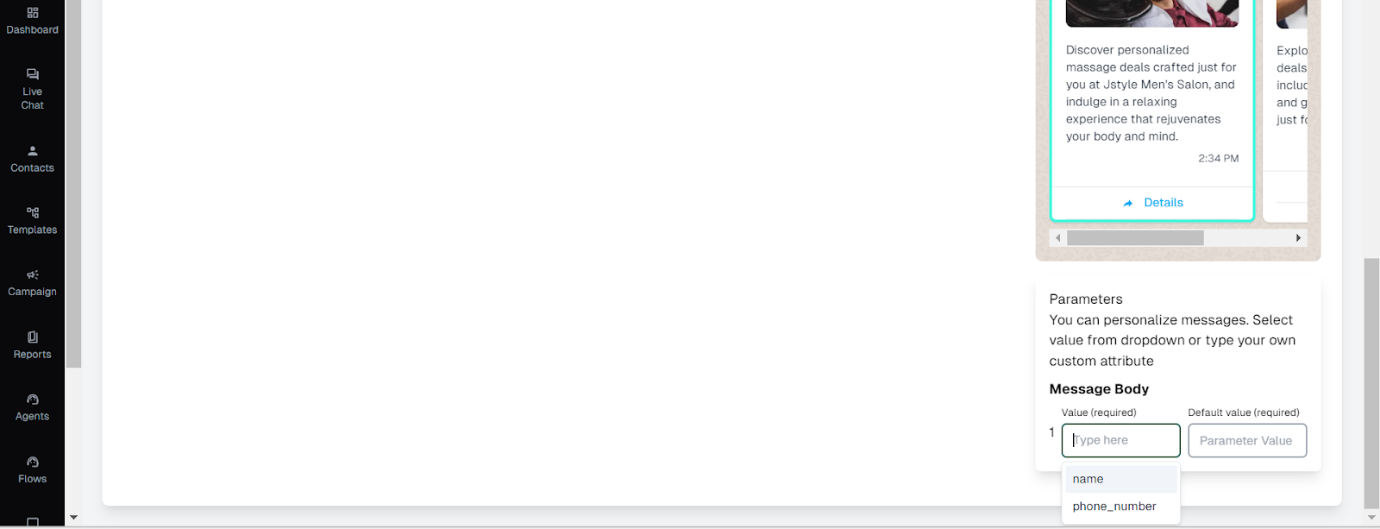
2. Provide Values for Variables
- Default options: “name” and “phone_number”.
- If a lead’s name is missing, the default value will be used.
- You can manually enter a custom value if needed.

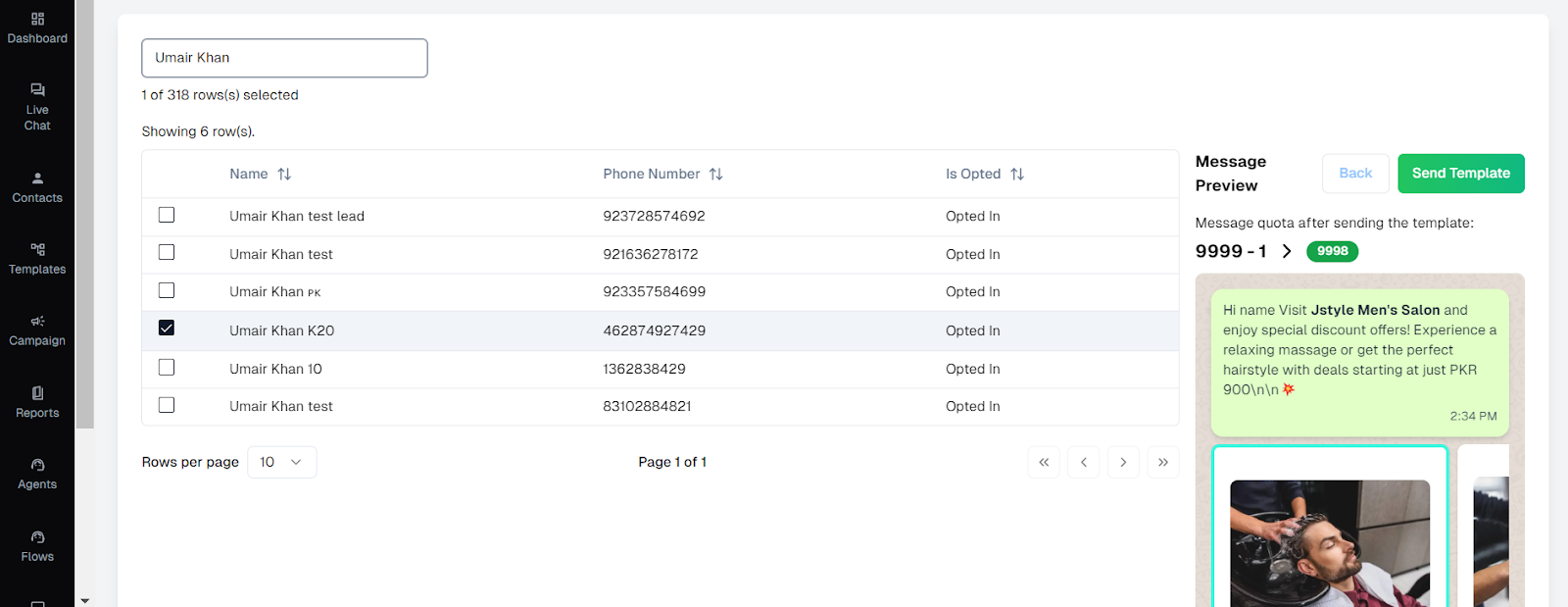
3. Send the Template
Click the “Send Template” button to deliver the message.

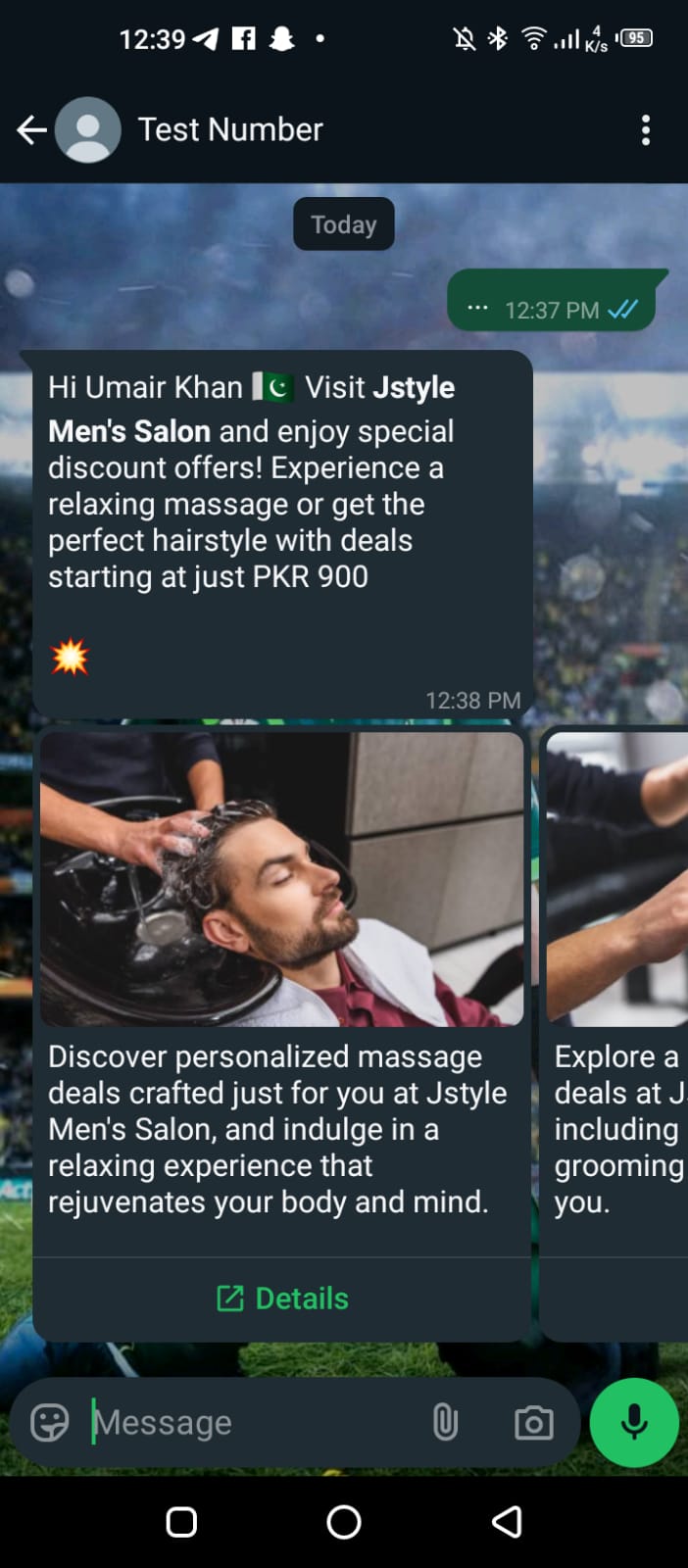
Step 8: Message Preview
Once delivered, the template will appear as follows:
1- Header Image/Video
2- Message Body Text
3- Carousel Cards with Buttons
This format ensures a visually appealing, interactive, and engaging experience for users.

Conclusion
Creating a card carousel template is a simple yet effective way to send interactive and visually engaging messages. By following the steps in this guide, you can ensure a seamless setup, quick approval from Meta, and a highly engaging user experience.
Now, are you ready to take your messaging to the next level? With Wetasreel Business API, you can automate and enhance customer interactions effortlessly. Sign up today and start creating engaging carousel templates that boost your business
FAQs
1. How many cards can I add to a carousel template?
You can include between 1 and 10 cards in a single carousel template.
2. Do all cards need to have the same buttons?
Yes, each card must have the same number and type of buttons for consistency.
3. What media formats can I use for the header?
The header can be either an image or a video, but all cards must use the same media format.
4. How long does it take for Meta to approve a template?
Approval times vary but usually take 24 to 48 hours.
5. Can I edit a template after submitting it?
No, once submitted, templates cannot be edited. You will need to create a new version for any changes.
6. What if Meta rejects my template?
If your template is rejected, review the feedback, make necessary adjustments, and resubmit it for approval.



